The Overblown Excitement Around Modern Web Browsers
19/04/2011
In the past few months, there has been a lot of talk around modern web browsers (Firefox 4, Chrome, IE9, etc.). The software application we use to navigate to our favorite websites is seeing tremendous attention, increased competition amongst its vendors, and advancements in its features.
Designers are understandably excited about these so-called modern browsers because they support HTML5 and CSS3 and have enhanced performance that can render complex graphics animation and processing-intensive scripting. At the same time, we’re seeing a big push to move users off older versions of browsers like IE6. All great stuff.

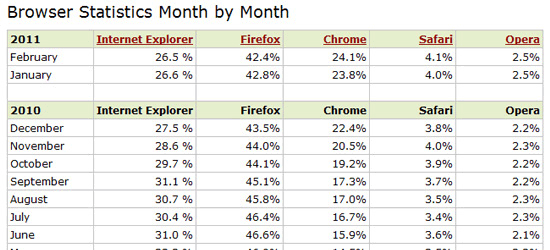
While Internet Explorer still holds a majority of the market, Firefox and Chrome, for instance, have been gaining a lot of ground. For web designers, this means we cantake advantage of the new features today.
While this is all exciting for the design and development community, I can’t help but wonder how much it all really matters.
Does it really matter to the average user and to the typical client that the animated hover states of buttons or dropdown menus are now using CSS instead of JavaScript (or Flash) because of CSS3 transitions? Would they even know the difference between a Flash object versus something that’s made using JavaScript, CSS3, and HTML5?
In the eyes of the site user and the site owner, the real value of a website will remain the same. It’s still all about the content. Users visit websites in order to gain information, socialize with other users, or to complete a specific task. As long as they can accomplish their goal, they will be happy. That’s all that matters.
Focus on What Matters to Users
While it’s now an accepted reality that any given website can look differently depending on what browser you use, it’s not acceptable that a website requires its users to use a modern, future-standards-compliant web browser. A web designer should never have to include a disclaimer with their website saying that it’s a better site when experienced in Chrome or Firefox or Safari or IE9.

The information a website displays or the task it allows its users to complete must be accessible in all platforms and in as many scenarios as possible.
Never make browser choice a hindrance to access and the user experience.
Along the same lines, a website’s interactive features (such as its navigation menu) must remain functional across all platforms and interfaces. All of the cool new features in the world won’t save you from a web design with poor functionality. A website with poor UI design is just as broken as a site that doesn’t work well in IE5.5.

The Modern Browser
There’s no arguing that modern browsers boasting wide support for the newest features in HTML5, JavaScript, and CSS3 put more power in the hands of designers and developers. They allow us to craft better and high-performing user interfaces and innovative designs.
The ability to design a website just for one environment is the utopian scenario; it’ll make things so much easier. Unfortunately, this is hardly ever a realistic scenario for most of us.
The truth of the matter is that we’ll always be required to design and debug for the weakest browser. Sometimes this means putting an ideal solution to a problem on hold in favor of one that’s supported by all browsers. Other times we choose to force weaker browsers into compliance with hacks, script, and overrides. Both courses of action are taken in order to achieve the same goal: to make sure that the core content and functionality of the website remains the same for everyone, regardless of the browser they choose to use.
This may make it seem like users on old systems are holding us back and preventing the web from evolving. This unavoidable situation certainly doesn’t help move things along. However, it doesn’t leave us at a complete loss for taking advantage of what modern browsers have to offer.
What Users Don’t Know Can’t Hurt Them
While we shouldn’t punish users for having an old, outdated browser, we can certainly reward those who choose to use a more feature-rich browser. How can designers use modern methods to build a beautiful site that boasts rich interaction on modern browsers, without neglecting those who still use outdated browsers?
Let’s talk about this through a pragmatic example. The CSS3 border-radius property provides a great example of a way to achieve what was once a painstaking task with a simple line of CSS.
But older versions of Internet Explorer don’t support this feature. That good news is that they simply don’t render rounded corners — they ignore the rule — and fall back to right-angled corners. It’s harmless and doesn’t affect the user experience of people who use browsers that don’t have support for this new CSS property.
If used consistently throughout the site, IE users will never notice their corners are any different; and they probably don’t care either way.

This kind of design methodology can be used for many situations. The core concept is that the new techniques and site features aren’t barriers to those that choose to use older browsers.
The Reality
In reality, web designers will always need to take into consideration how their site renders on the weakest browser. And right now, the weakest browser also happens to be a pretty popular one. While Firefox, Safari, Opera, IE9 and Chrome are gaining momentum, it really doesn’t matter if the number of IE7-IE8 users are still significant enough to merit our concern. Even though better browsers have surpassed IE6 in market share, we can’t ignore the weakest possible scenario until its usage significantly drops off.

Even if IE9 provides designers with a huge improvement over what’s available in IE8 and below, we still need to wait for the older versions to be phased out. The complete adoption of CSS3 and HTML5 is not something that’s going to happen over the course of a single year.
The Good News
Web designers are in a unique professional position in that we have the ability to drive our own future forward at a faster pace by holding web browsers accountable and by promoting the use of better browsers.
The continual improvement of web browsers is wonderful, but it will never hold the true key to our success. What will always drive the achievements of a web designer is their ability to use their skills and experience to present a message and a great experience to the user.
Much like different brands of TVs vary in size, quality, resolution, and features, web browsers, too, have differences between them. However, what really matters and what deserves our attention is what’s playing on the channels, not the box that presents them.