Everything you need to know about mascots in web design
01/06/2011
 Tiny, sweet, and tender, puppies with big cute eyes. Or cunning, charming and with playful looks, funny, stylish, colored or in black and white, kids, puppies, cartoons…that of mascots is a universe of its own which thrills and entertains and that recently is becoming an ever-growing trend in web design, too. But which are the features of a good mascot and which are the guidelines to follow when we decide to insert one into our website? Let’s find out together.
Tiny, sweet, and tender, puppies with big cute eyes. Or cunning, charming and with playful looks, funny, stylish, colored or in black and white, kids, puppies, cartoons…that of mascots is a universe of its own which thrills and entertains and that recently is becoming an ever-growing trend in web design, too. But which are the features of a good mascot and which are the guidelines to follow when we decide to insert one into our website? Let’s find out together.
What’s a mascot?
We start with a bit of theory: mascots are characters born with the original scope of bringing ‘luck’ to U.S sports teams. Practically each team has a mascot to represent it visually (a sort of ‘logo’ to ward off ill-luck, to be more precise) and generally, during matches of various sports made in USA, it’s easy to spot a poor fellow who, on the perimeter of the rugby/baseball/basket court cheers while wearing a ridiculous and uncomfy costume that resembles to the lucky mascot of the team.
Things tend to evolve and the mascot becomes through time a captivating and efficient symbol, a mere ornament to the brand of many companies, on the web but not only.
As a basic principle, mascots, even though they usually belong to the animal world, they bear human features most of the time; are often ironic (enough thinking about cartoons) and funny or, vice versa, express tender feelings reflecting the concept of the ‘cub’ prone to represent the brand in a cute and simple way.
When and how to use a good mascot
Alas the use of mascots has become, especially over the last year, an outright mass phenomenon, a trend in the name of which mascots of poor quality are used, or with an obscure meaning, bought for cheap or even worse snatched online.
Some advice for an efficient mascot
The general rules for using a mascot in an efficient way aesthetically are few, and mostly dictated by common sense:
- Use (or design) vector mascots: the quality is visibly better (colors in vector illustrations are brighter, lively) and the image can easily be resized/modified without the latter losing quality.
- If possible, try to use original mascots, exclusively designed for your website. It’s true, there are plenty of mascots available online at a good price, but take into consideration that this cute character will identify with and represent your brand, performing the same function of a logo. Would you ever use the logo of another company for your products, at the risk of confusing users?
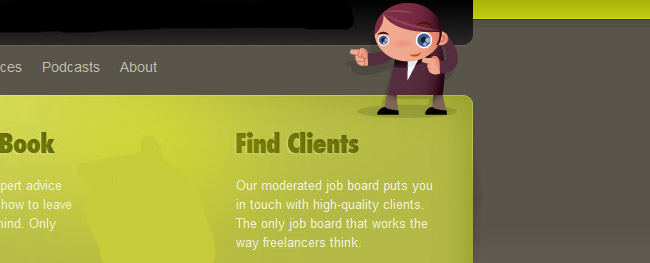
- Prefer ( or design) a versatile mascot, in various poses, so that you can use it in different areas and in accordance with your needs: a mascot that is holding in hand a sign could be placed on your website, and the same mascot from behind could be placed elsewhere, and so on. Moreover, it would be nice to diversify the mascot throughout the year, or during some ‘special’ occasions (Christmas, special promotions, holidays, etc).
- As in the case of logotypes, do not use many colors: make sure that your mascot has no more than two/three different colors, possibly the same colors of the brand. If the company colors are blue, why not ‘dress’ in blue the company mascot?
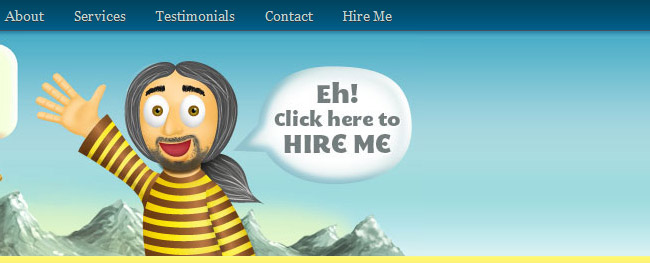
- Give the mascot an identity, in order to render it less anonymous and easily recognizable: a name, a specific function, an attitude or a particular gait. Like this, even though there will surely be mascots similar to yours, this ‘distinctive mark’ will provide for unequivocally recognizing it.
Do you really need a mascot? Target analysis
Given that a mascot is not a purely aesthetic need in itself, but first and foremostcommunicative, it is important to carry out beforehand an analysis of our website, paying special attention to the target we are addressing and to the message we want to reach the final user. The mascot is nice and adorable, surely, but it could render the brand less professional and under certain circumstances could turn out to be a barely suitable choice, totally out of place. Obviously Charlotte the Marmot could be a perfect mascot for a daycare or a children’s clothing store but at the same time the same image would appear ridiculous in a different context and oriented towards an adult audience, don’t you think? Before adopting a mascot, therefore, analyze thoroughly the pros and cons that such choice entails for your image.
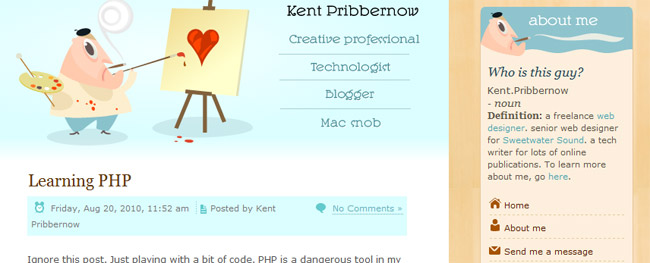
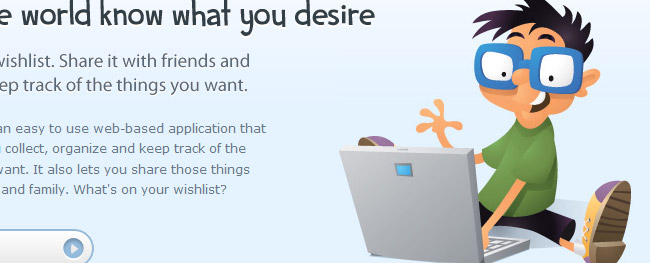
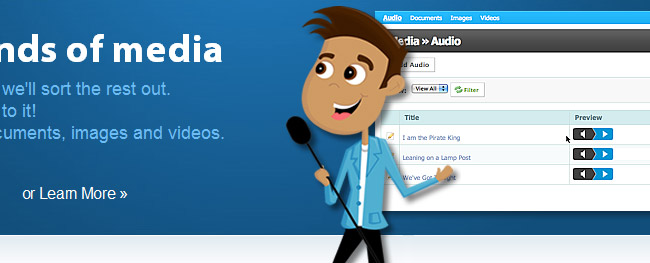
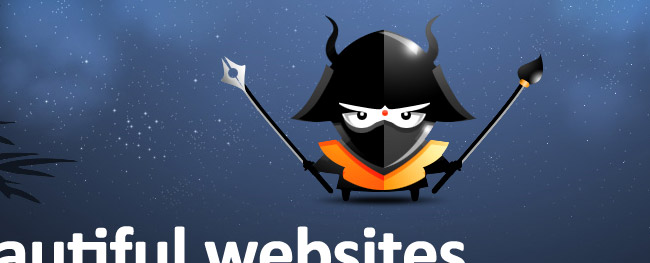
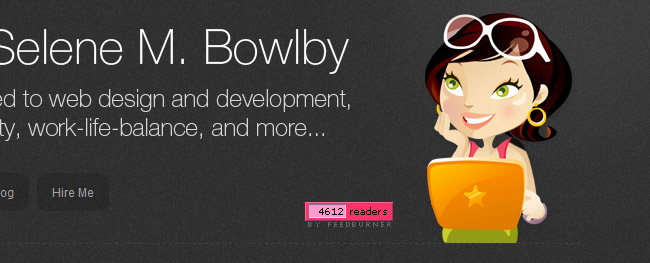
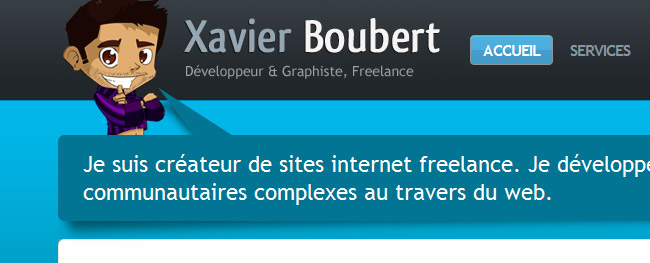
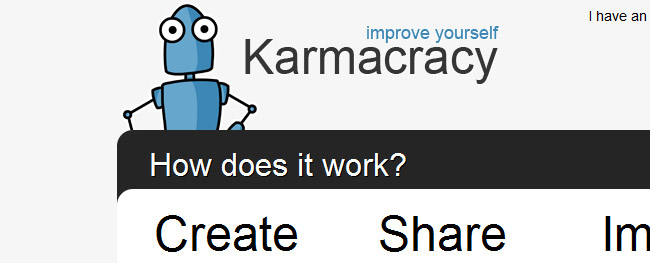
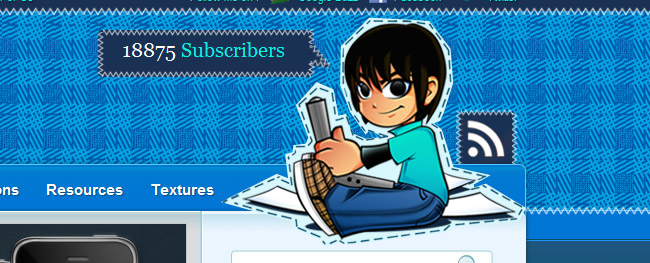
Inspiration: mascots in web design
Recommended reading and inspiration
Below you can find some recommended reading and interesting collections of mascots in web design. Be inspired!
Smashing Magazine: mascots in web design
15 vector mascots used in web design
45 excellent examples of character illustrations in web design
Creative examples of illustrations in web design
21 examples of animal web mascots
Inspiration: 40 creative mascots
Tutorials
You want to create your own mascot but you don’t know where to start from? Start by browsing these tutorials which, step by step, will show you how to create a nice and efficient vector illustration.
Practice: download and color a mascot
40 tutorials to create a cartoon character
Tutorial: design and color ‘drunken monkey’ mascot
Create a monster mascot with Illustrator
Vectortuts: How to create a vector mascot
Mafia mascots: step by step tutorial
Tutorial: create a student character mascot
Create a vector mascot with Adobe Illustrator CS4
Interactive game: do you recognize these mascots?
Let’s test the eye and the memory of the YIW folks: do you recognize these mascots? They belong to quite famous websites in the world of web design, Italian and beyond.










A mascot for YIW?
According to you, does Your Inspiration Web need a mascot? If the answer is yes, what kind of mascot do you think we should design? We look forward to your suggestions on this matter!